Having chosen Lora as the primary typeface for this project, the next task is to choose a complementary typeface for headlines, menus, and captions.
Not surprisingly, online advice for choosing a complementary typeface is as varied as the advice for choosing the primary typeface. It seems to come down to choosing a typeface that is different from—but not too different from—the primary typeface. OK, thanks for that.
It is important to recall the overall typographical objective for the blog: crisp and unfussy but finished, with typefaces that are easy to read on all screens and enough features to make the typography distinctive but without unnecessary flourishes or quirky letterforms.
I won’t walk through my thought process for this choice in the same detail as for the choice of primary typeface. The complementary typeface must satisfy the same criteria as if it were the primary choice, plus a few additional criteria to make it complementary.
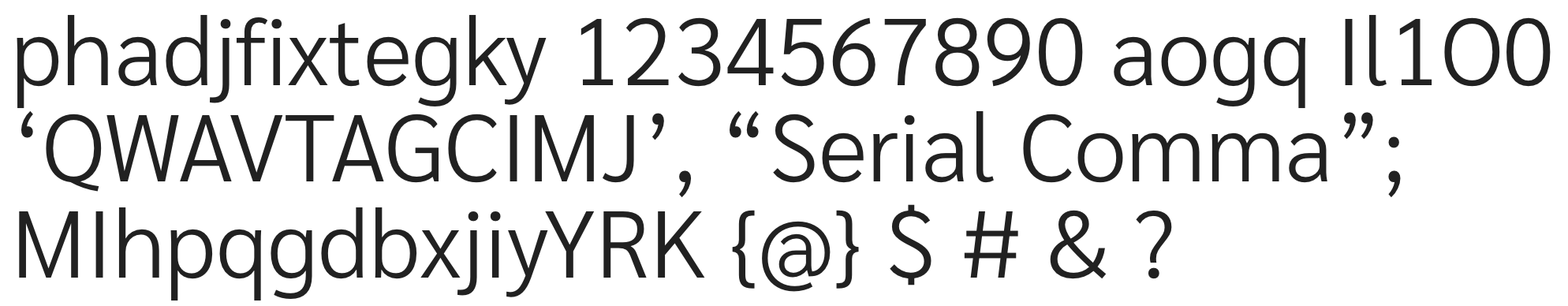
To eliminate the suspense, I chose Sarabun as the typeface to complement Lora. Figure 1 shows the sample string in Sarabun.

A quick recap of my thought process regarding the initial criteria:
- The x-height is reasonably high but not unusually so.
- The numbers are lining, nicely formed, and very crisply drawn.
- Double story a means no issues distinguishing it from the o. Although the g is single story, it is easily distinguished from the q.
- I, l, and 1 are easy to distinguish; the O and 0 a little less so but still acceptable.
- Capitals are nicely spaced.
- G and C are easily distinguished.
- Punctuation is nicely formed (for this blog I prefer quotes and commas with embedded dots, not just slashes).
- The company name looks great.
- No quirks among the characters. Dots on the i and j are circles, which is good, and the descenders on the j and y are nicely finished.
- Symbols look good; & is restrained; the double story @ is a bit odd but not bad; the vertical bars on the $ could be more prominent but I don’t anticipate using it that often.
So perhaps not perfect, but Sarabun ticked more boxes than the other candidate typefaces I reviewed.
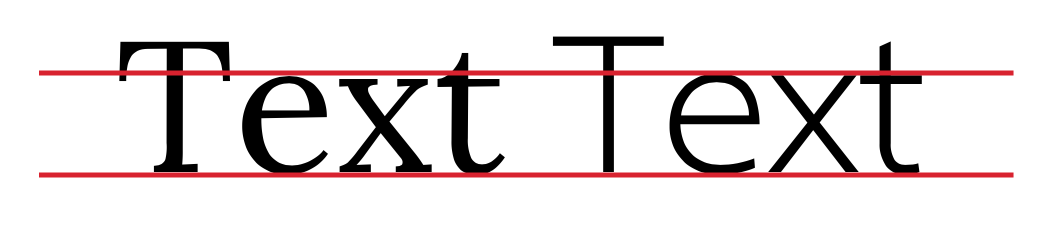
The objective for using a second typeface is to create harmonious contrast with the primary typeface. Sarabun contrasts with Lora in being sans serif and a lighter weight than Lora, but is harmonious in having an almost identical x height and similar letter shapes. Figure 2 illustrates the first three of those properties.

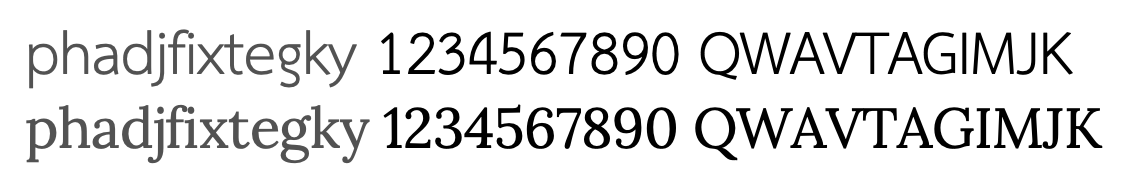
Figure 3 illustrates the similarities of the letter shapes of the typefaces.

If anything, the typefaces may not be sufficiently contrasting. But I do not anticipate using the two typefaces at the same size next to each other, so I think the contrast will be sufficient. I am satisfied for now and will see if my opinion changes after living with the fonts for a while.
For Further Reading
10 golden rules you should live by when combining fonts – Helpful guidelines.
A Beginner’s Guide to Pairing Fonts – Useful discussion of concord, contrast, and conflict, with lots of examples.
What Font Should I Use? 5 Principles for Choosing and Using Typefaces – More helpful guidelines with examples.