Having chosen a primary typeface and a complementary typeface for this project, it occurs to me that I will also need a monospace typeface for displaying blocks and snippets of code.
I can’t pretend I selected the monospace typeface with anything approaching the rigor of the other two. I saw a reference to JetBrains Mono, spent five minutes on the website, and made the decision.
JetBrains does a better job than I could of explaining why their typeface is well-suited to coding. Their website is a concise masterclass in demonstrating the considerations in designing a typeface for a specific purpose. I urge you to spend a few minutes studying their site.
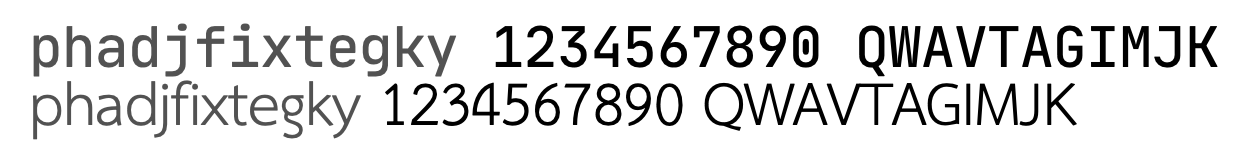
Figure 1 is a comparison of JetBrains Mono and the sans serif typeface for this project, Sarabun.

And here is a code block:
hr {
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top: 1px solid #F7F1F1;
border-bottom: 1px solid #fff;
}
Very nice.
The only downside is the font is not available on Google Fonts so I had to figure out how to upload it a different way.